ホワイト先生
加速度を表示する事が出来ます。

加速度とは「どれだけ物が素早く動いたか、止まったか」を表す数値です。
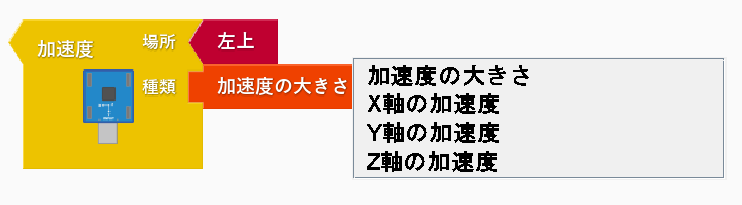
加速度センサーブロックでは、センサーに書かれているアイコンの通り、X,Y,Z軸それぞれの方向にどれだけ力がかかったかと、3方向の加速度が合わさった「加速度の大きさ」が表示されます。
地球上では常に約9.8 m/s2=1gの重力加速度が常に物や体などにかかっています。
つまり私たちはいつも地球に1の力でひっぱられているのです。
なので、動いていない時の加速度の値は1.00になります。
目次
値の動きを見てみよう
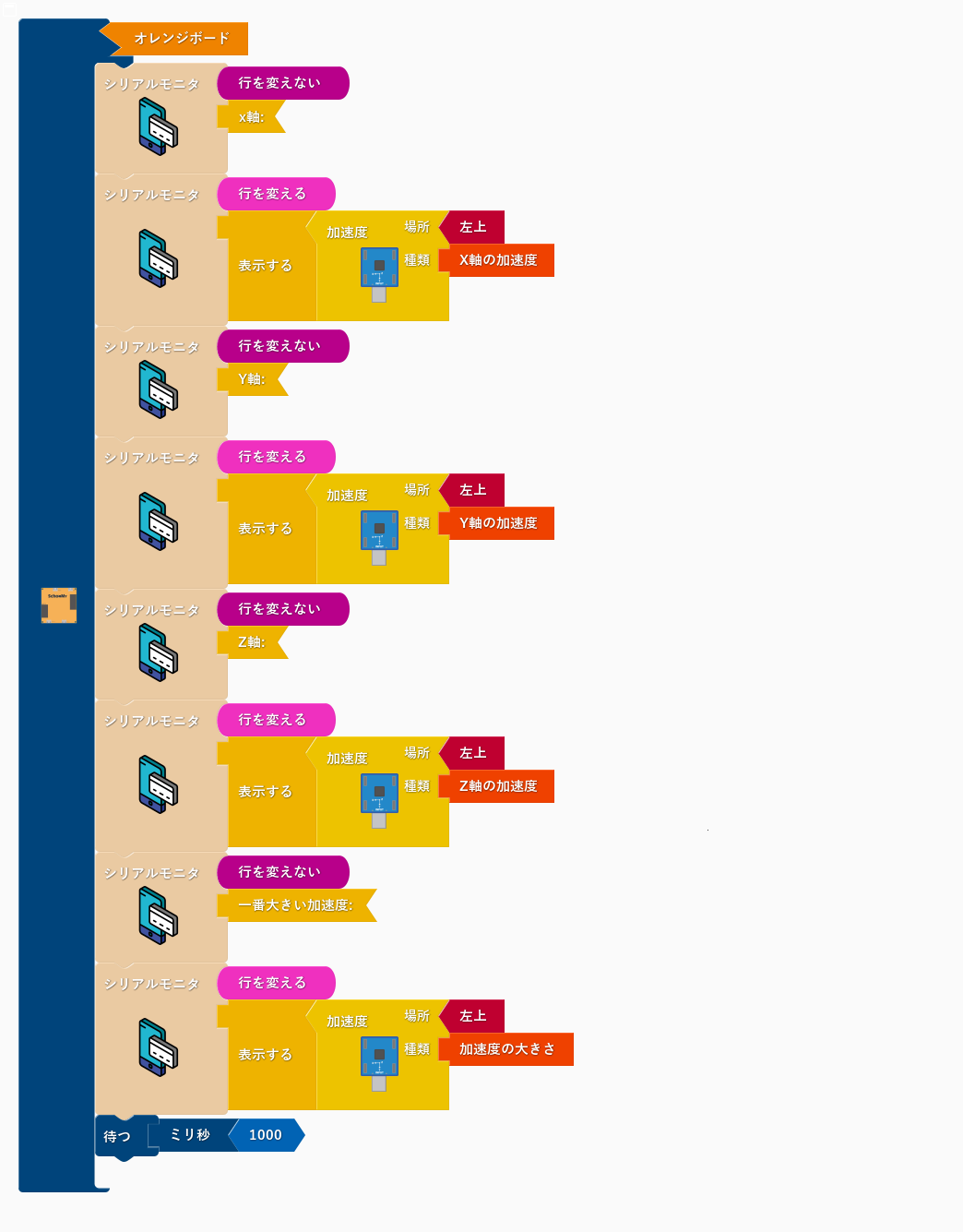
シリアルモニタブロックに加速度センサーブロックにつなげて値を見てみましょう。
シリアルモニタブロックに何もつながない時は入力した文字が表示されます。

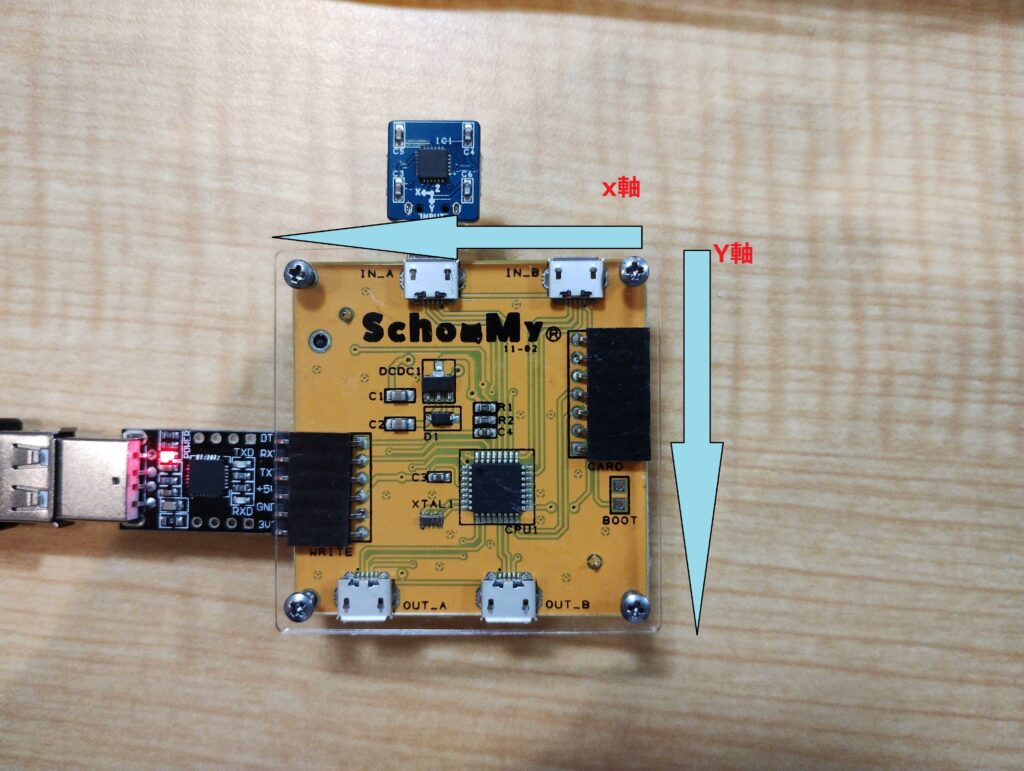
ボードを平らな場所に置いてシリアルモニタを見てみましょう。x軸、y軸はほとんど値が動かず、z軸は大体1.00前後の値を示すかと思います。これが重力加速度です。
ボードを横・縦に移動してみましょう。
横方向はx軸、縦方向はy軸の値が動きます。

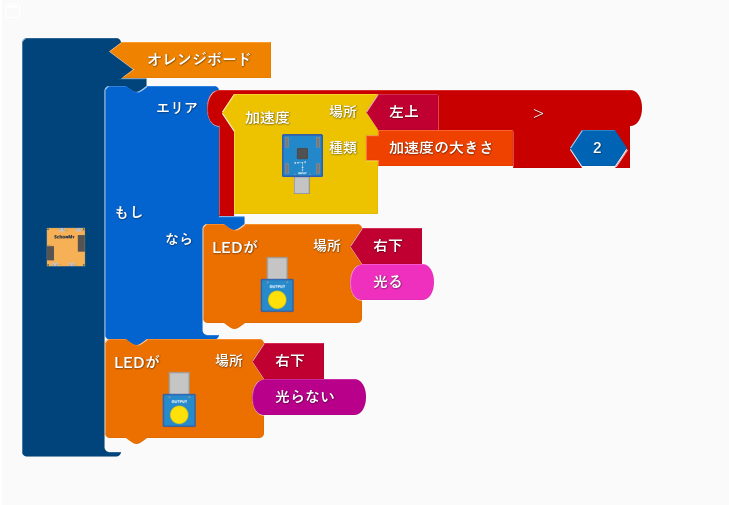
動いたら光るプログラムを作ろう
下のプログラムは、加速度の大きさが2より大きくなった時にLEDが光り、2以下になったら消えるようになっています。
動かない時の加速度は1.00なので、1.00より大きい加速度の値を設定すれば「動いたら光る」プログラムが出来ます。

ボードを傾ける方向によって4色に光るプログラムを作ろう
下のプログラムは、ボードを水平から垂直に傾け上下左右どちらかの辺を下にしたかで光る色が決まります。
上だと黄色、下だと紫、左だと緑、右だと赤色に光ります。


キャロット
このページのHelloNoは、030319 です!