
ホワイト先生
パソコンにグラフモニタを表示するときに使います。
目次
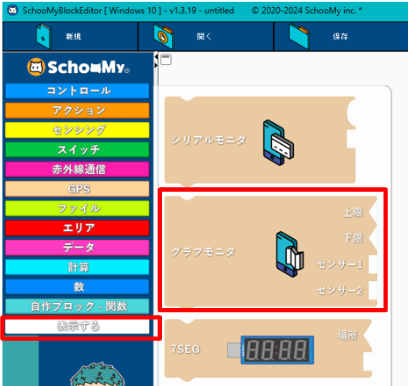
グラフモニタブロックの使い方
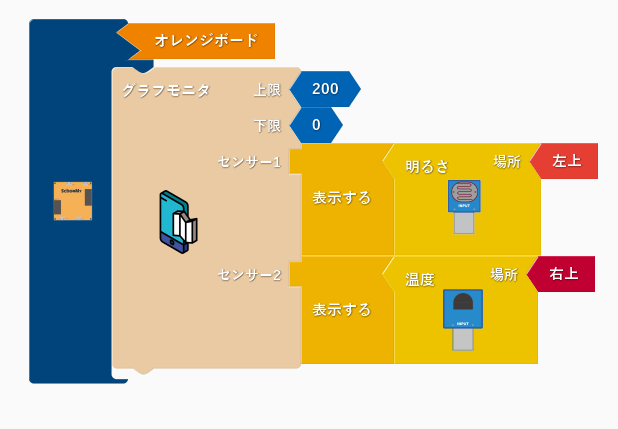
ブロックメニューの「表示する」から「グラフモニタ」をドラックアンドドロップし「ずっと」につけます。
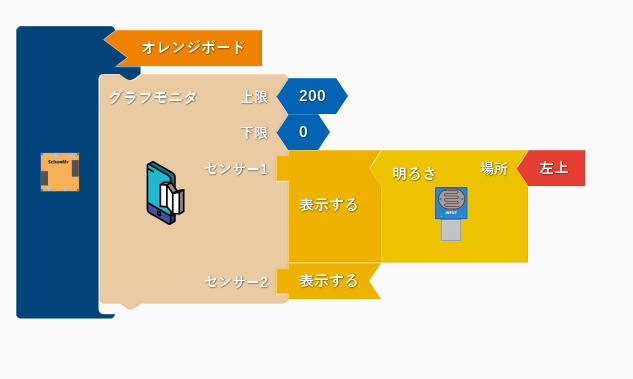
表示したコネクターのブロックを選んで、「グラフモニタ」につけます。

上限値と下限値を設定してみよう
上限の値と下限の値を調整します。(画像では上限の値を200に変えています)

「アップロード」をクリックします。
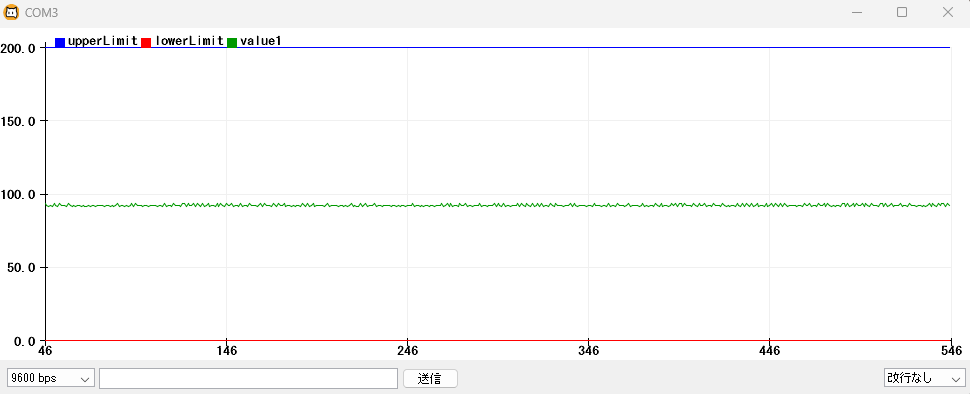
書き込みが完了したら「シリアルモニタ」を押します。
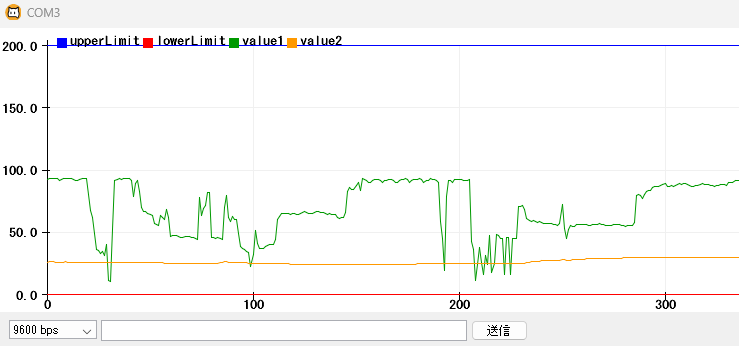
グラフに明るさの値(緑線)が表示されています。

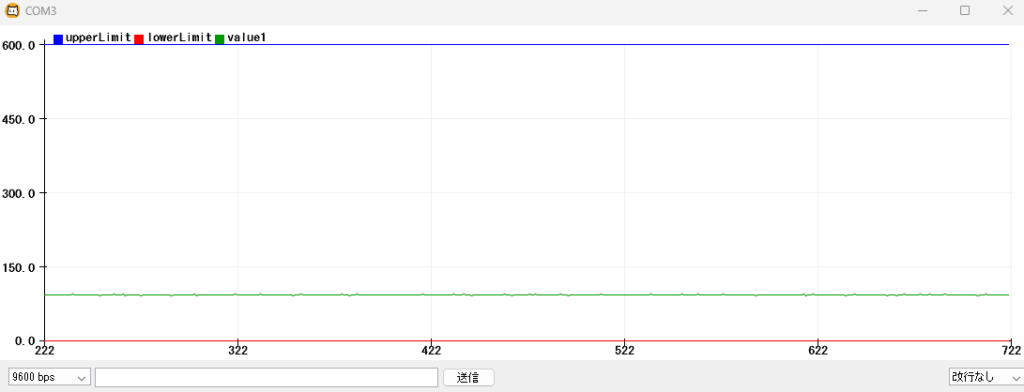
上限の値を600に変えてグラフに表示してみます。
上限の値が600(青線)、下限の値が0(赤線)と表示されグラフの大きさが変わりました。

2つのセンサーの値をグラフモニタに表示してみよう
「センサー1」と「センサー2」にそれぞれ表示させたいブロックをつけてアップロードをクリックします。

今回の例では、以下のように明るさセンサーの数値が緑線、温度センサーの数値がオレンジ線で同時に表示されます。


キャロット
このページのHelloNoは、031502 です!


