
ホワイト先生
フルカラーLEDの色を選択する事ができます。
目次
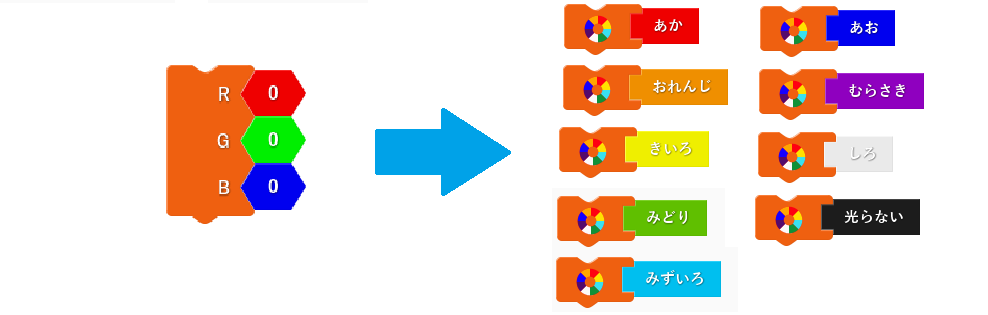
RGBブロックではR・G・Bそれぞれに数を入れて、色を作っていました。
フルカラー色選択ブロックでは、あらかじめ作られた色をえらぶ事で簡単に使うことができます。

①「アクション」メニューから
②フルカラー色選択ブロックを取り出す
②フルカラー色選択ブロックを取り出す

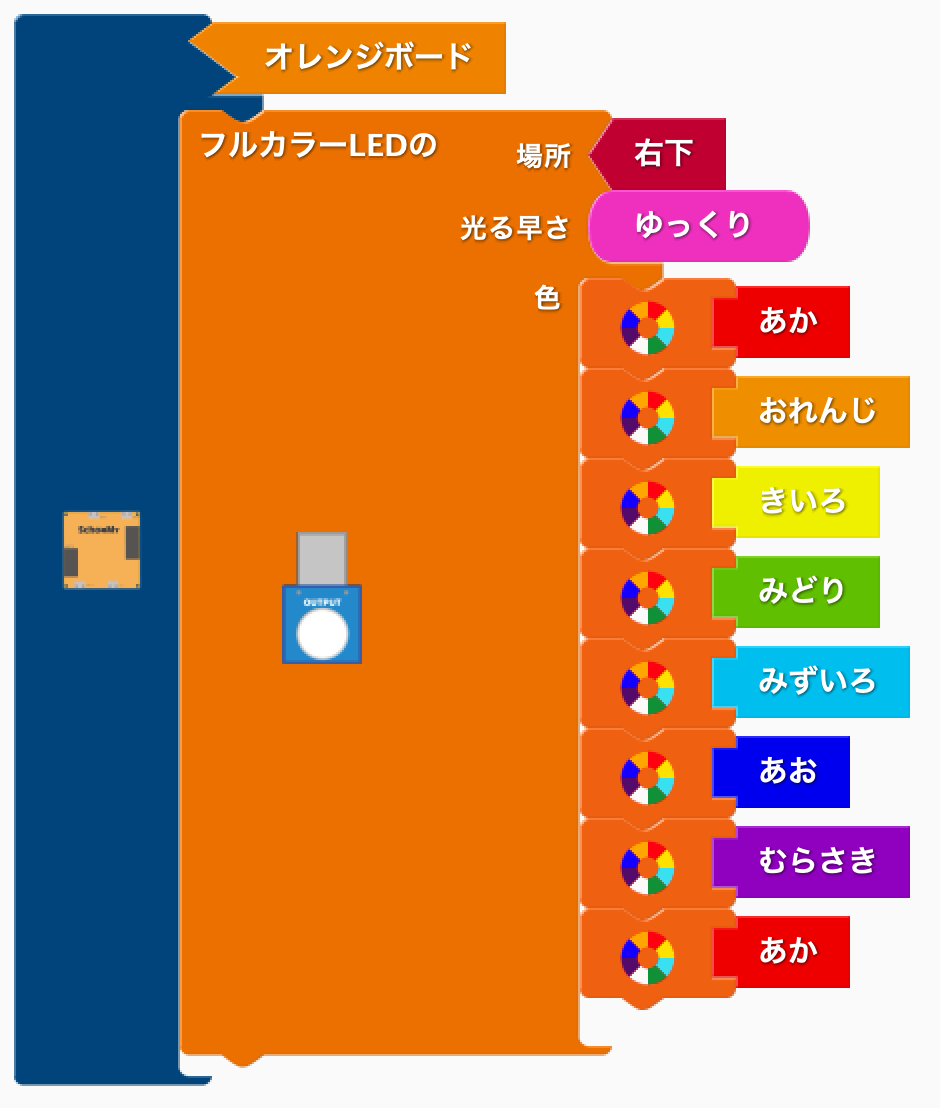
フルカラーLEDブロックの「色」につなげる

フルカラーLEDブロックの「色」と書かれた部分の切り欠きに色選択ブロックをつなげます
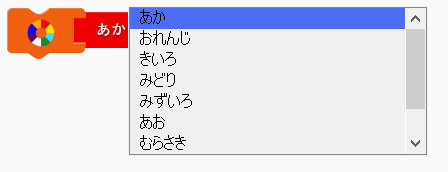
プルダウンメニューで色をかえる


ブロックにマウスカーソルを合わせると下三角のアイコンが出てくるのでクリックします。
色のメニューが出てくるので、選択して使用します。

フルカラー色選択ブロックを上下につなげる事で、フルカラーLEDが様々な色に変化します。

キャロット
このページのHelloNoは、030210です!

