
ホワイト先生
0をセットブロックで変数の中身を初期化することができます。
目次
変数を0にセットしてみよう
数の変数ブロックを使って i に0をセットしてみましょう。
i が0になっていることはシリアルモニタや7SEGで確認することができます。

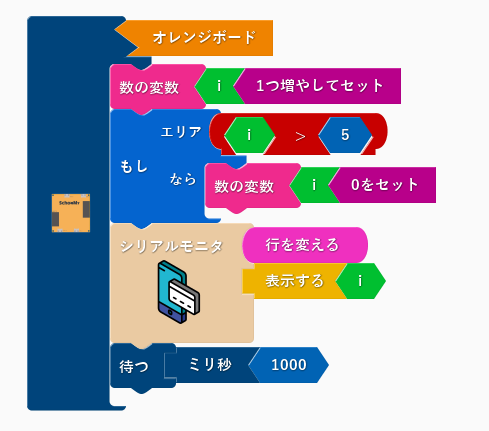
i 変数が5をこえたら0にもどすプログラムを作ろう
下のプログラムでは、ずっと動くブロックの中身がくりかえされるたびに i が1ずつ増えていきます。
i が5を超えると i が0になるように、もしならブロックを使用しましょう。

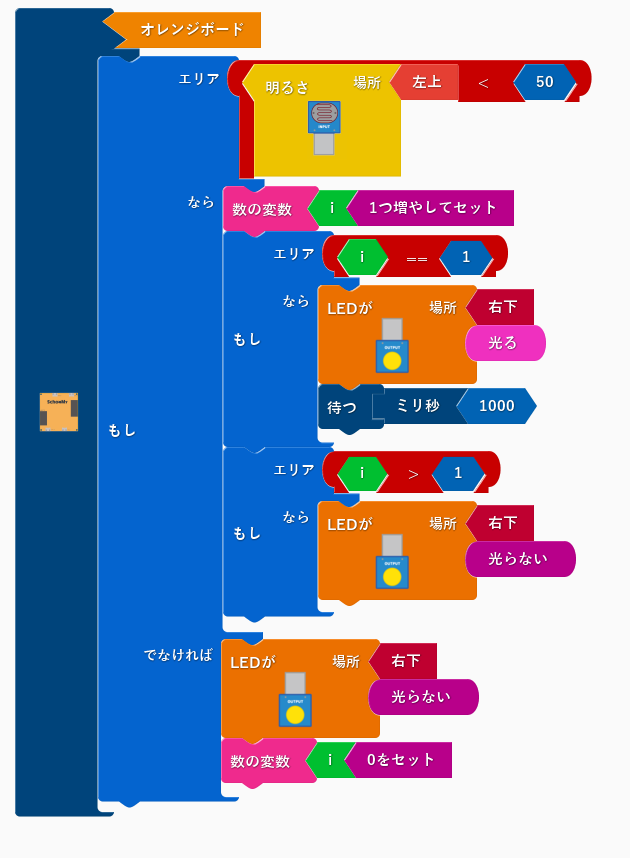
変数iの数字を増やしていって、100になったら0にもどることを7SEGに表示しよう

変数iの数字を増やしていって、100になったら0にもどることを7SEGに表示しよう

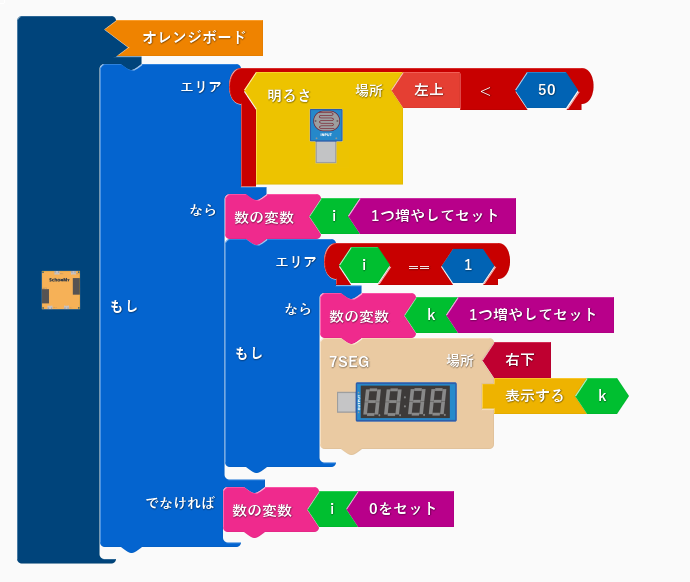
明るさの値が50より小さいなら、変数iを1ずつ増やしていくことを7SEGに表示しよう


キャロット
このページのHelloNoは、030910 です!


